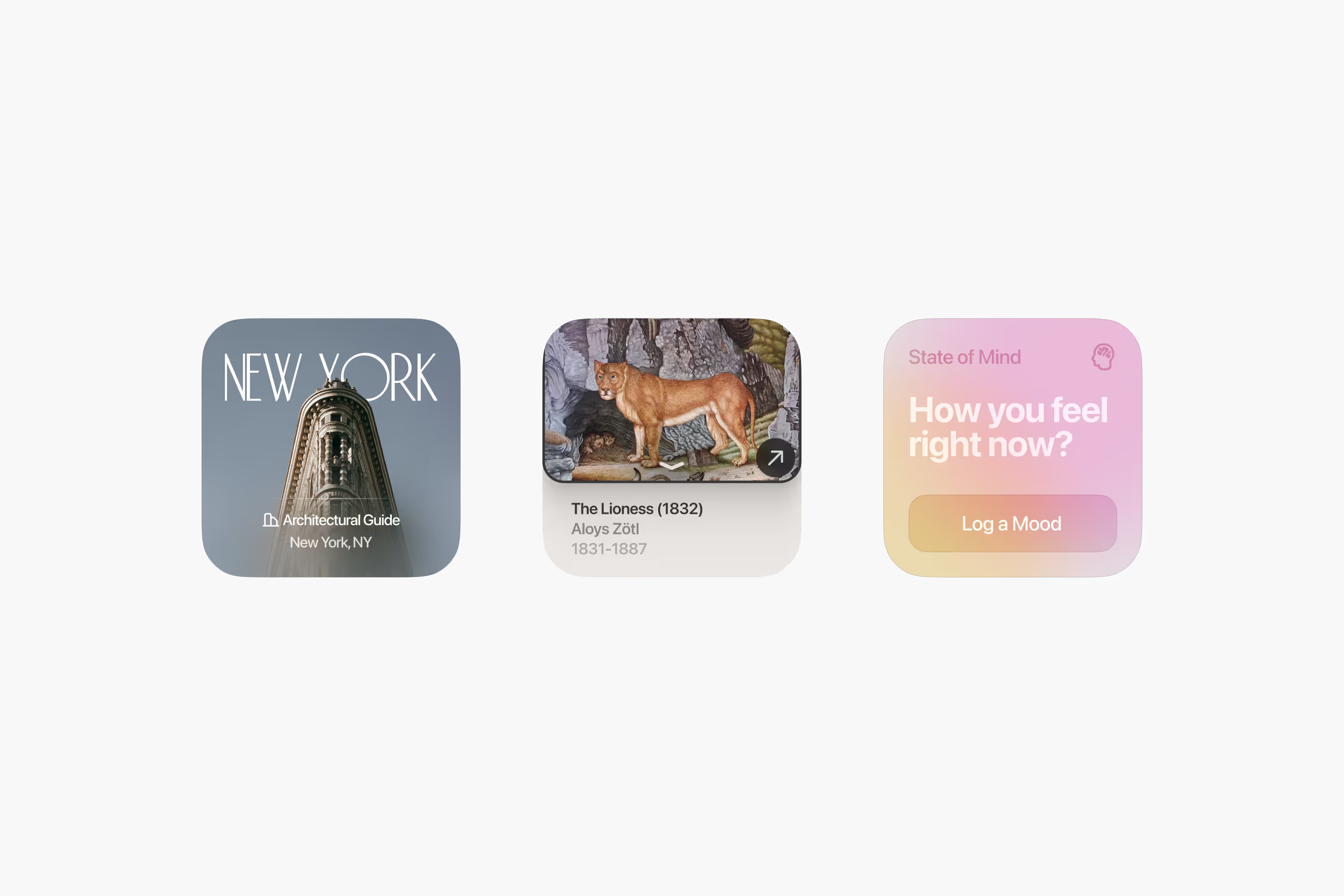
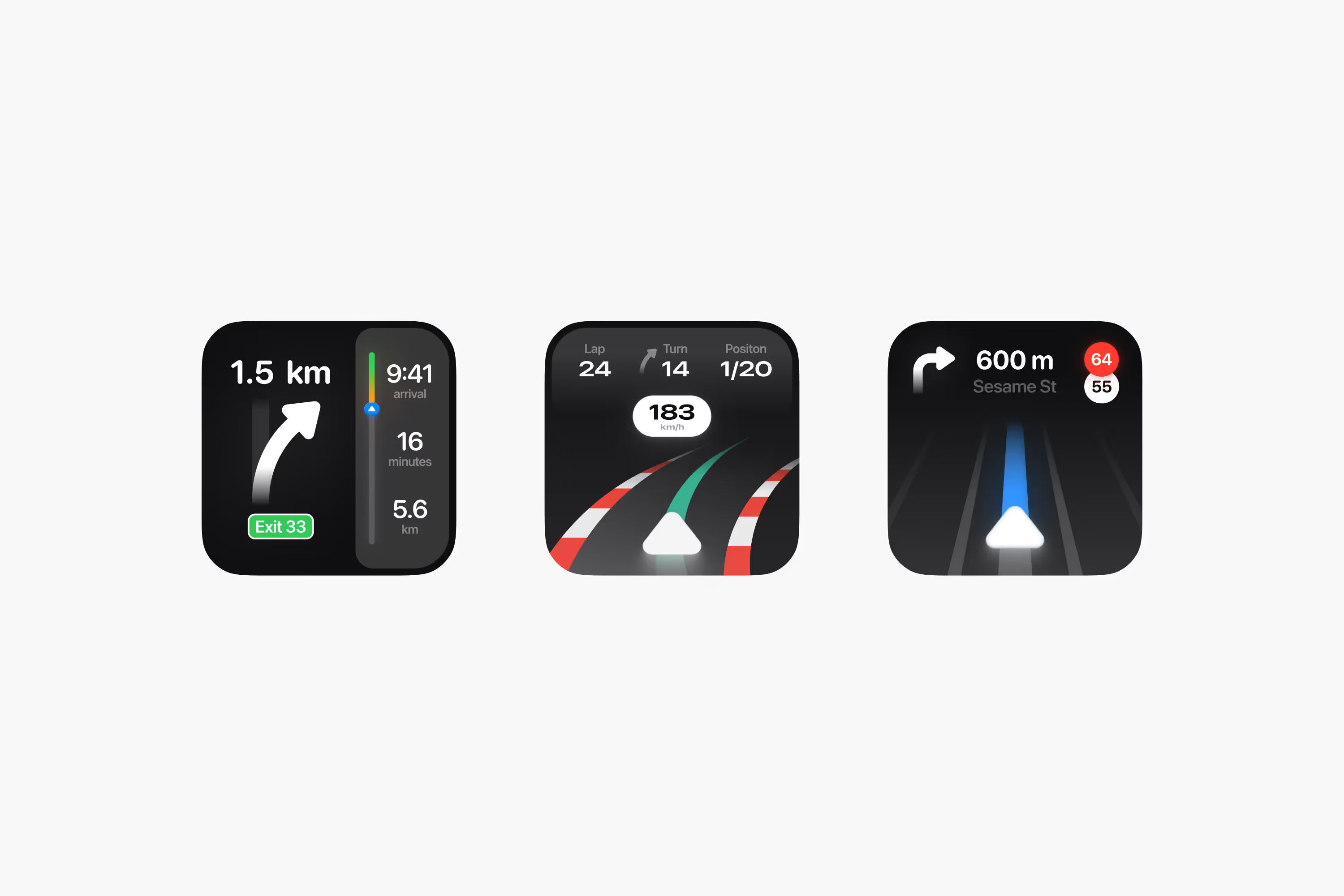
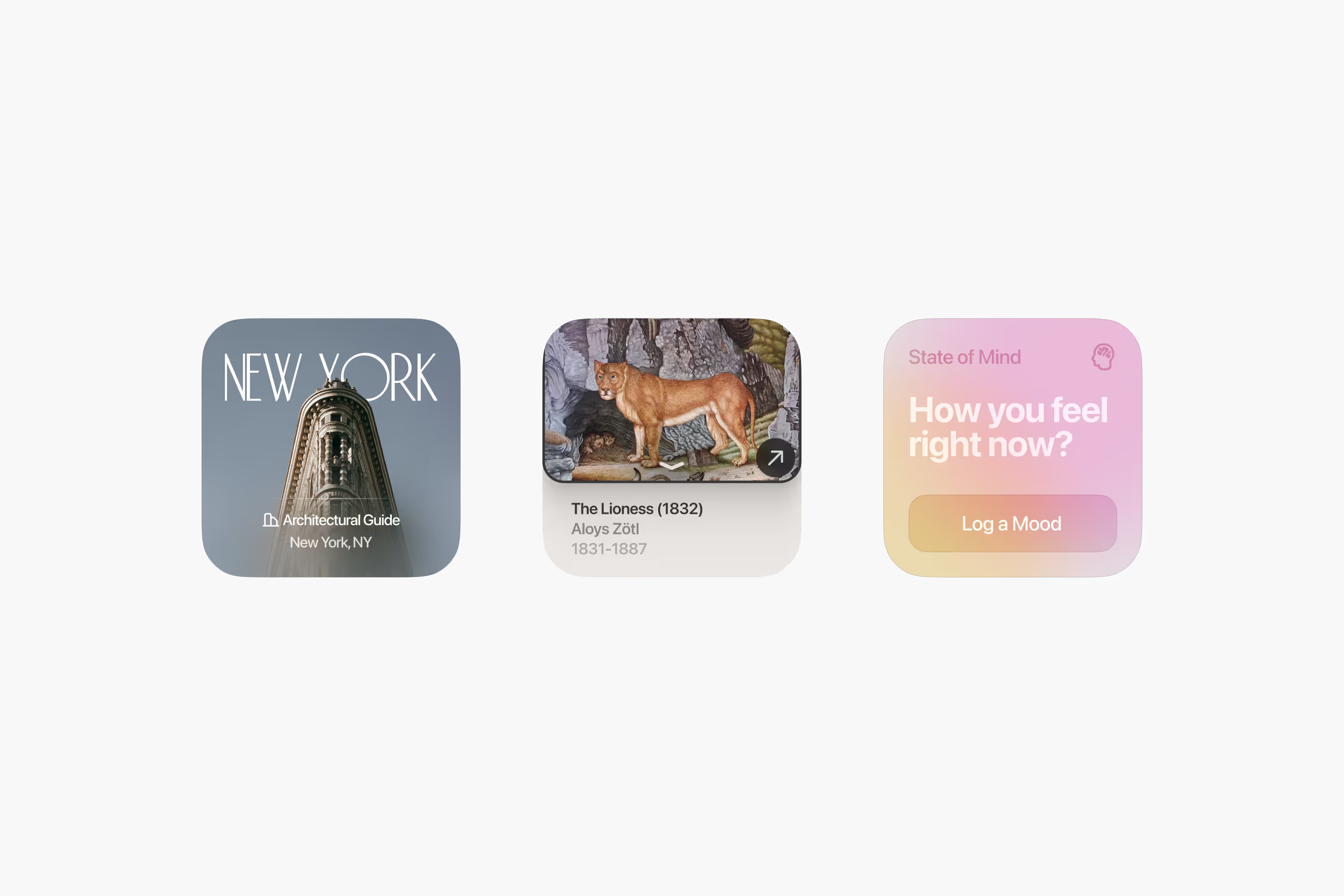
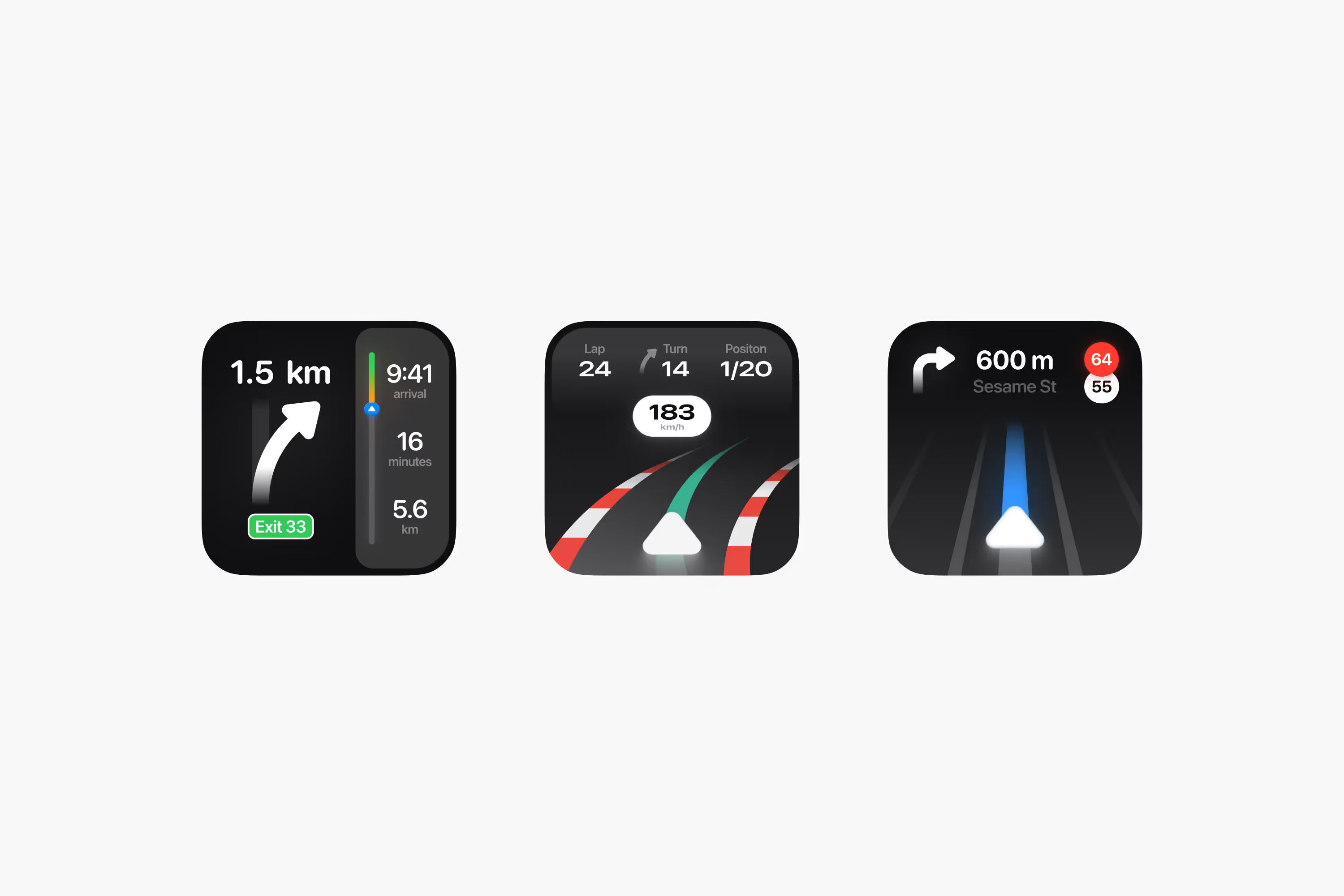
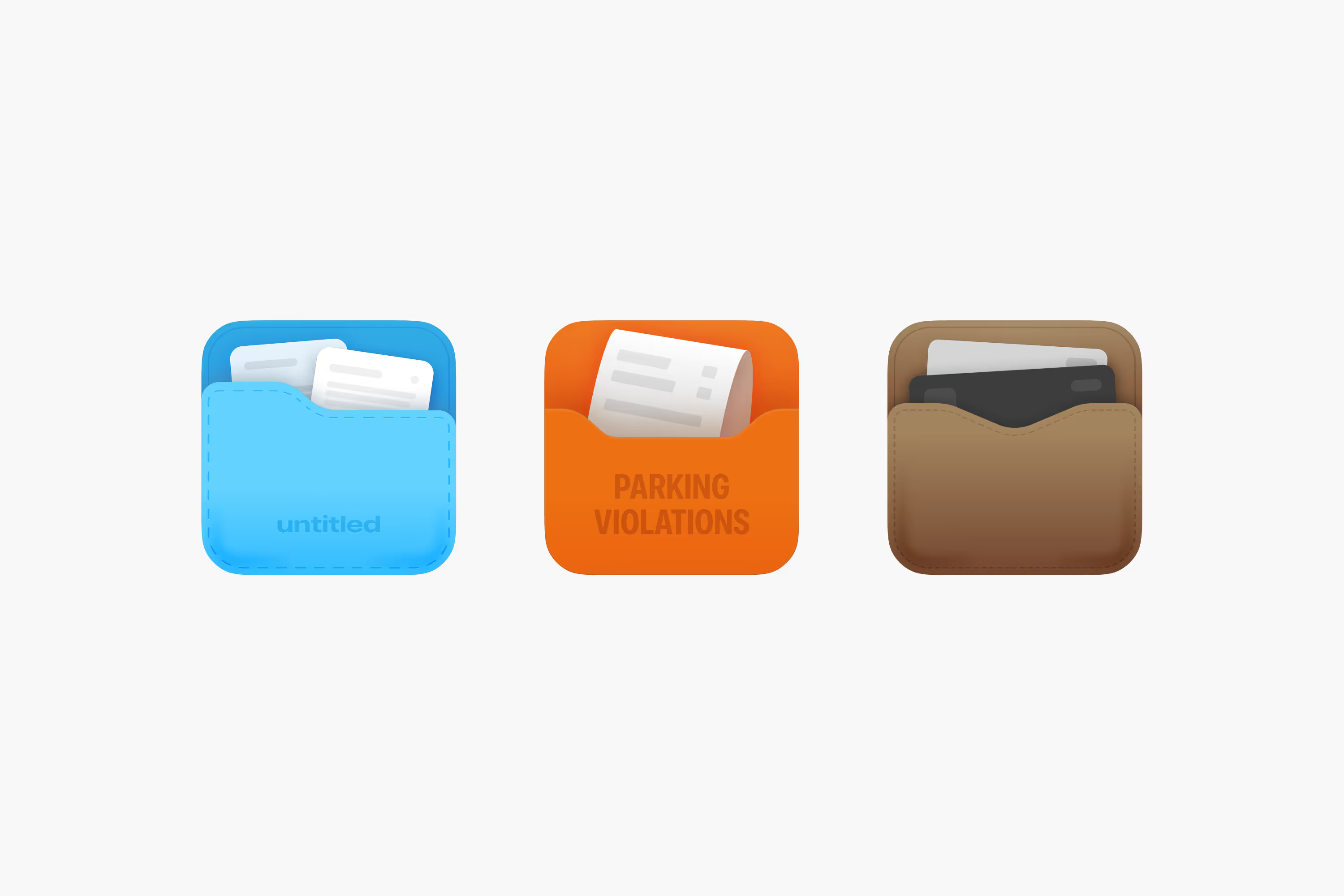
Over the course of a year, I designed a new widget every single day — exploring micro-interactions, layout variations, and visual styles. From weather cards to music players and booking tiles, each piece was a small challenge to rethink common UI patterns. Some were quick five-minute sketches, others evolved into polished mini-products.
This project became both a playground and a discipline, helping me sharpen my design instincts, stay curious, and explore trends as they emerged.
30M+
10 000+
Product Hunt, Framer